Design Features
It’s time to design on your terms
Figma is the only platform that brings together powerful design features you already love and a more efficient workflow to boot.

Figma is the only platform that brings together powerful design features you already love and a more efficient workflow to boot.

Figma was built for the future of web. That’s why you’ll see features you won’t find elsewhere.
A modern pen tool: Draw in any direction with Vector Networks. No more merging or needing to connect to the path's original point.
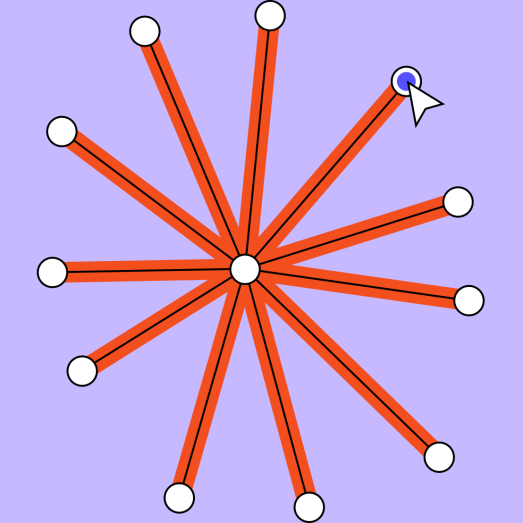
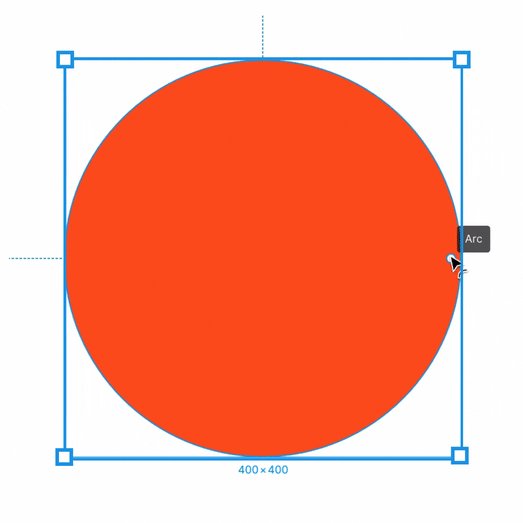
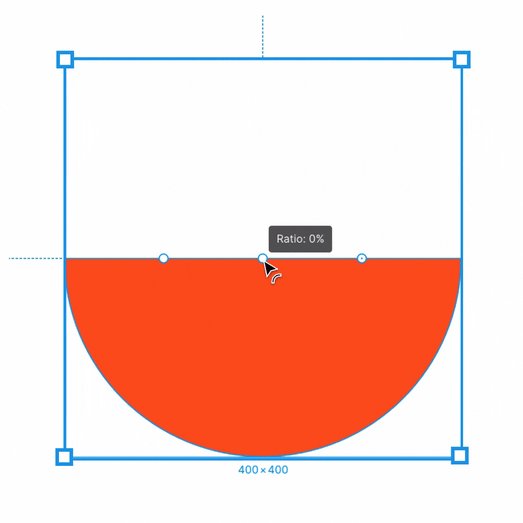
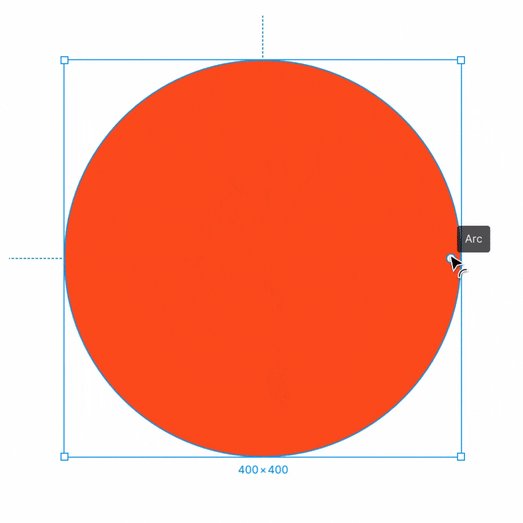
Instant arc designs: Design clocks, watch screens, or pie charts easily with the Arc tool.
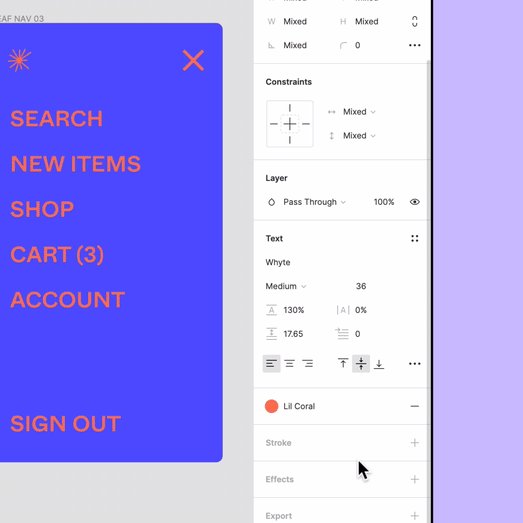
Be expressive with OpenType: Tap into advanced font features to fully express your brand.

Spend more time iterating and less time moving things around.
Less manual resizing: Buttons can resize with their text and lists can rearrange themselves when items are moved around.
Stretch to fill: Auto Layout components can now stretch left and right (or top and bottom) for easier responsive design.
Design speaks development: Auto Layout’s padding, direction, and spacing settings translate directly into code, simplifying developer handoffs.

Remove repetitive tasks, bring in data, and power custom workflows.
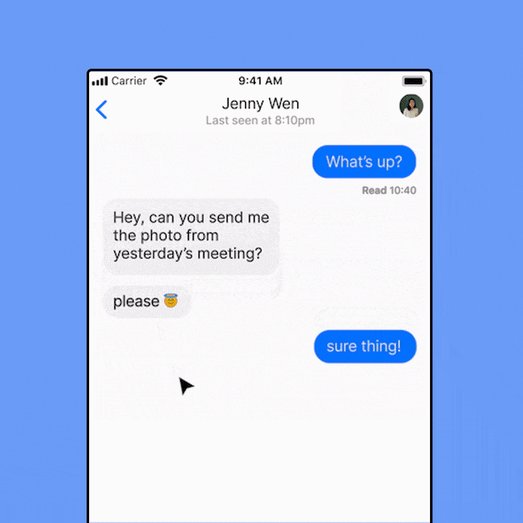
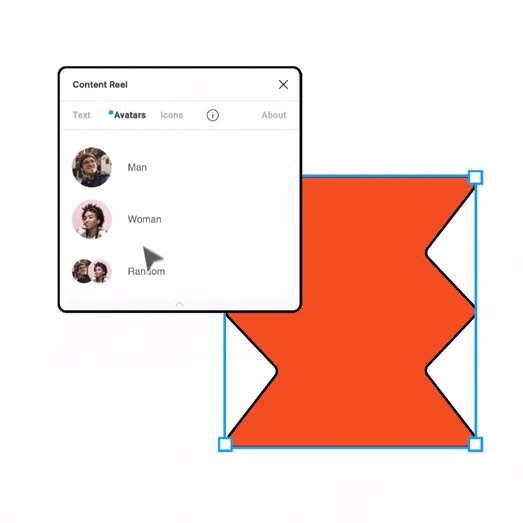
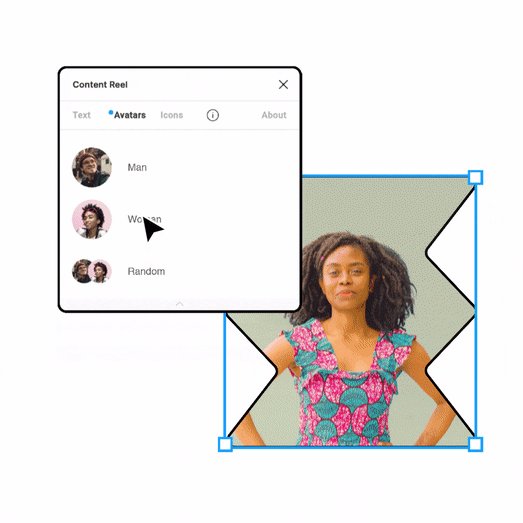
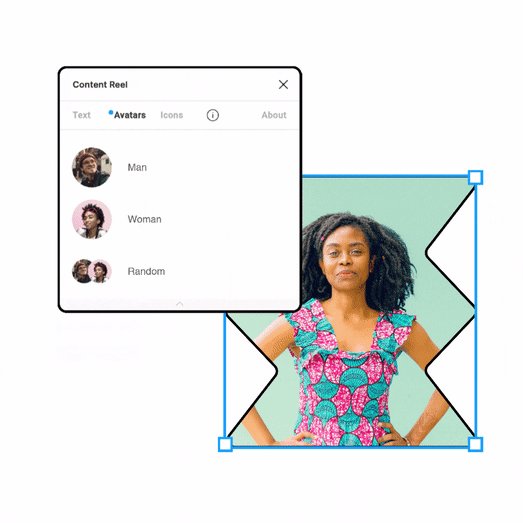
Plugins for everything: Stock imagery, flow diagrams, color accessibility, charts, icons , and more.
Easy development: If you can build a website, you can build a plugin.
Private plugins: Organization customers can create and distribute private plugins within their company.
I want my team to spend time thinking about high level UX problems, rather than mindlessly repeating busy work. Figma helps them do that.
Ellen Beldner, Head of Product Design at StitchFix

With your design system in the cloud, all the goodies in your libraries are always one click away.
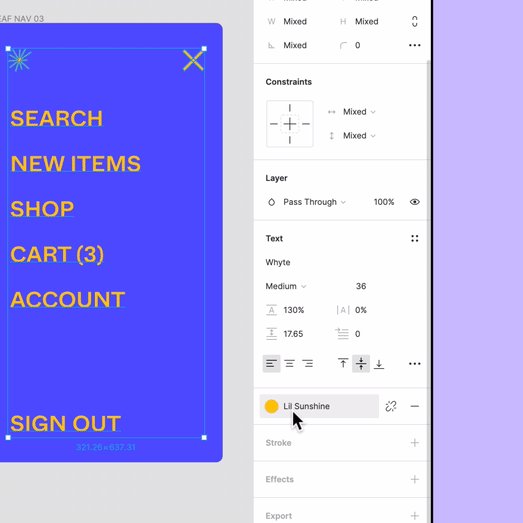
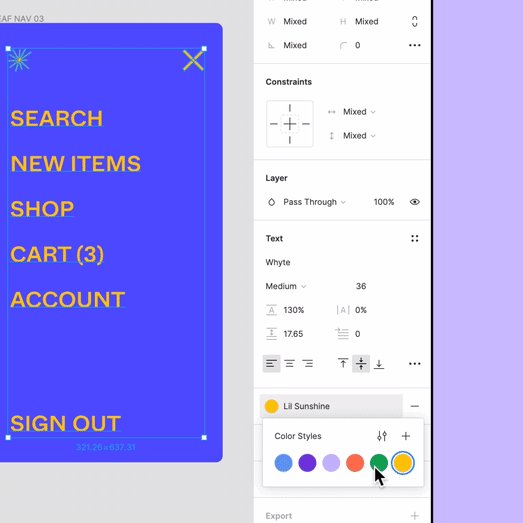
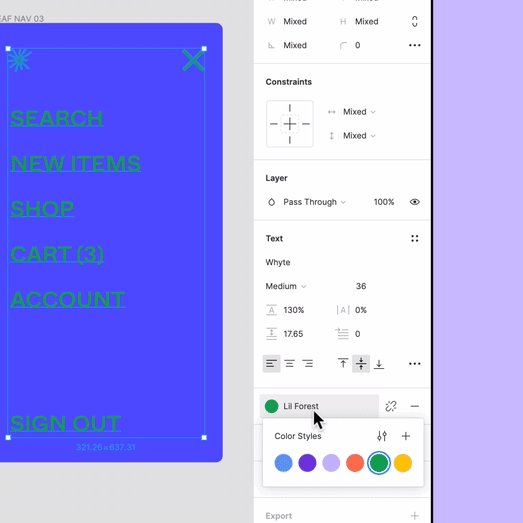
Flexible Styles: Create consistent Styles—color, text, grid, or effect. Apply them to any text or object across all your projects.
Design systematically: Speed up design with components. Edit and override on the fly.
Accessible libraries: A quick search surfaces the assets you seek. Simply drag and drop them into your file.

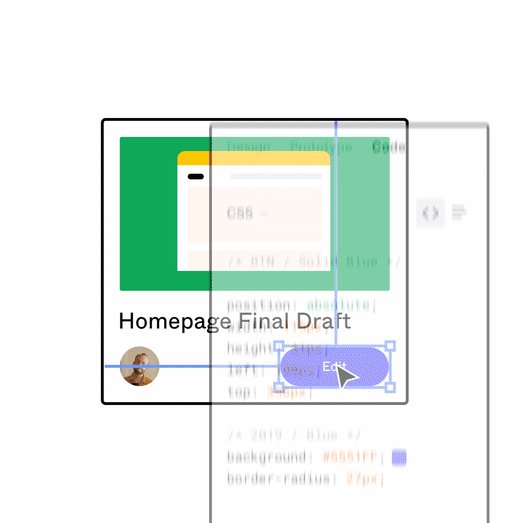
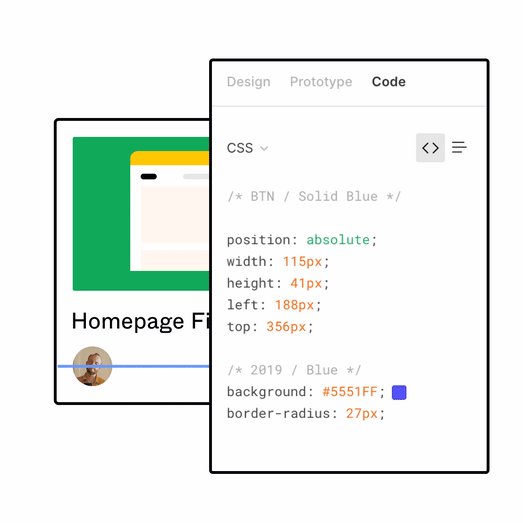
Bring developers into your process early and often. Let them get the specs and assets they need.
Unlimited viewers: Invite as many teammates as you want to view and comment (psst, it’s free).
Inspect design files: Any viewer can grab snippets of generated code for CSS, iOS, and Android.
Easy export: Export the exact assets you need in the formats you need them in.
Access files anywhere with Internet access
Goodbye PDFs and outdated exports; share files with a live link
Never have to save files again with auto-save
Worry-free editing and collaboration with version history